Nov 2020
Creative code synthesis
Creative coding is a discipline of using programming as an artistic tool. It has a rich history, and it's becoming more widespread and accessible, based on many mature frameworks for multimedia applications, and great support for creative applications in modern web browsers. Algorithmic art and generative art are related terms that roughly mean the same thing.
There are many examples of amazing artworks that are generated with algorithms. This project, however, is not about writing image-generating programs. It's about meta-programming, that is, automatic generation of programs that in turn produce creative visuals.


Program synthesis
While working on inductive program synthesis project, I learned about automatic generation of code that satisfies input-output examples for tasks like "reverse an array".
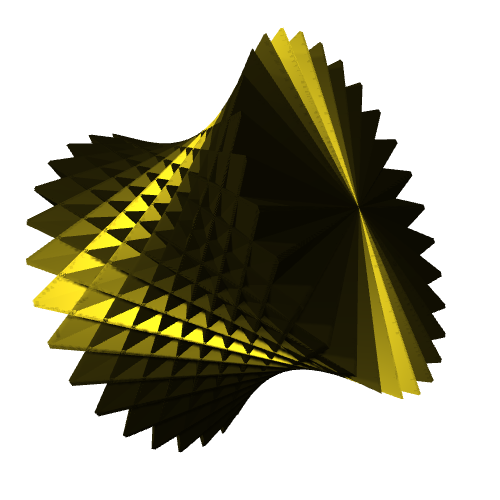
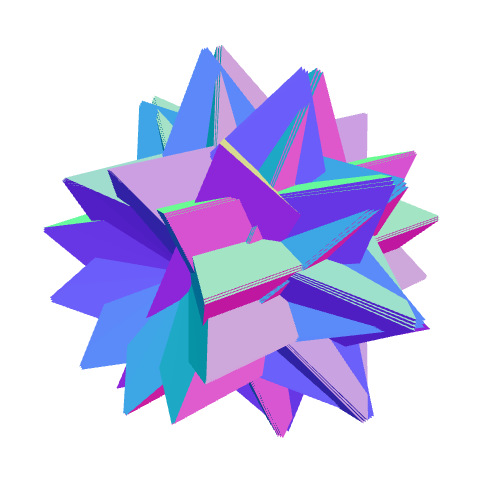
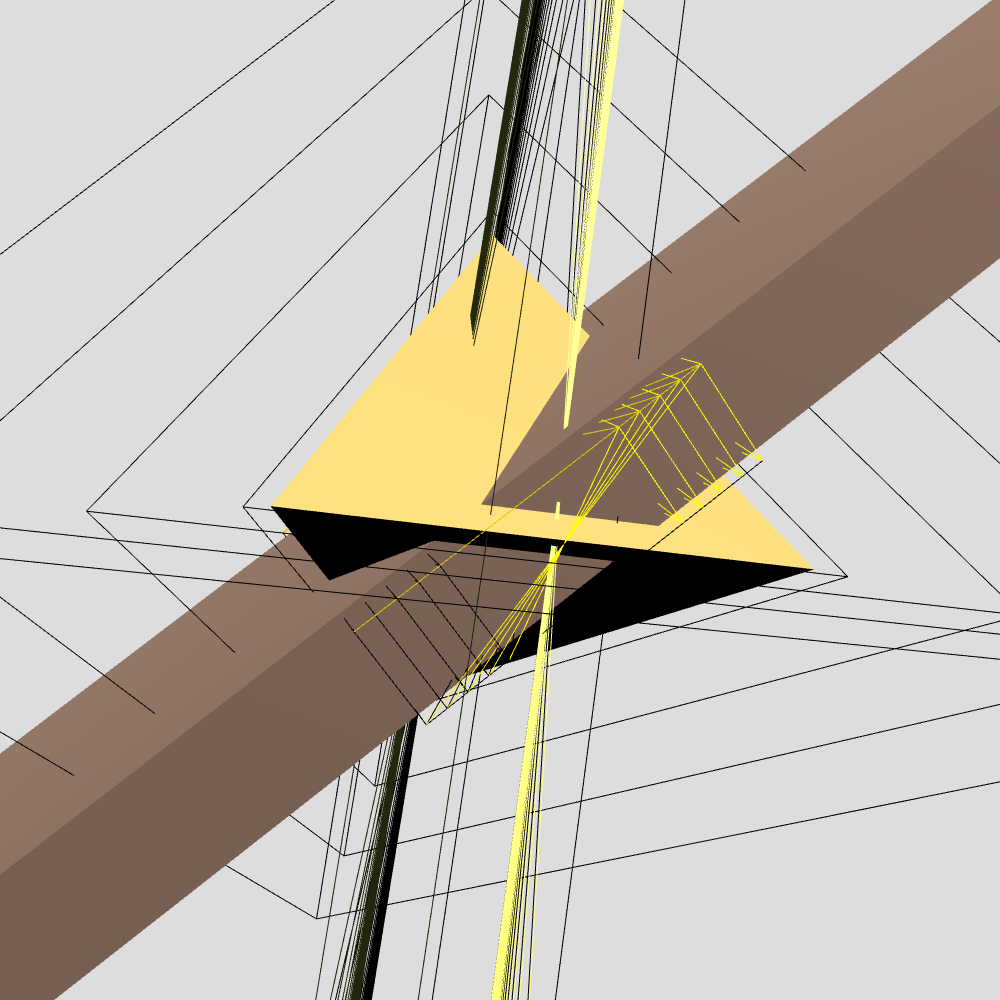
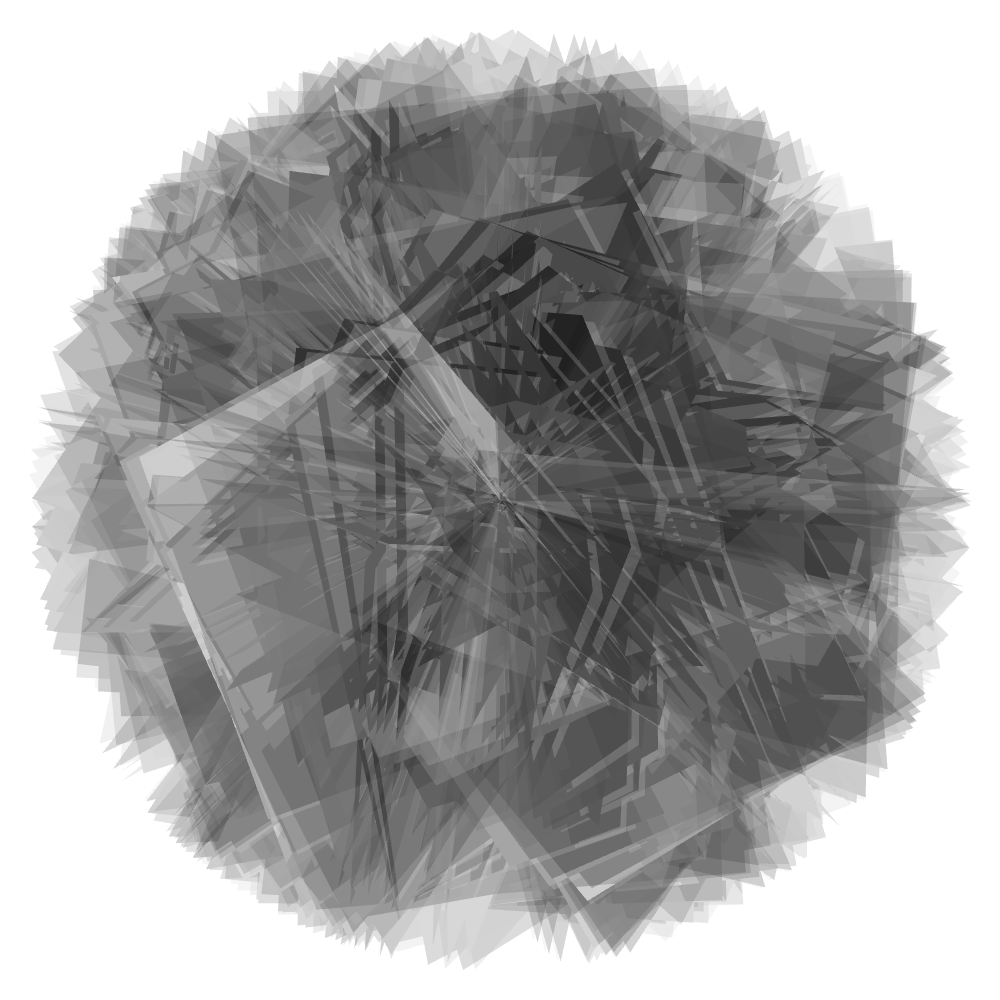
Similar approach can be used for a more creative application. The idea is to base generated code on a graphics framework (for example Three.js), and to generate instructions randomly. When evaluated, generated programs should create interesting 3d scenes and images.
Of course, majority of randomly generated programs would not even draw anything (after all, programming is not that simple). But it's easy to just apply brute force search, and to continue trying until one of the programs actually renders something.


Implementation & demo
For technical details, I can refer to the post about program synthesis. In brief, programs are represented as JSON structures, which are populated from a predefined set of statements and functions. Then JSON is converted to Javascript with a simple code generator, and evaluated.
Often, generated images contain just one or two random primitive objects, which is not very interesting, so I'm additionally filtering out programs that render images with less than 10 objects.
The demo on top of this page is simple: press "generate" and wait for few seconds until the next program is generated. There are several pre-loaded images/programs, which can be selected with a click for viewing in the larger viewport. Programs are saved to to browser localStorage. Favourite images can be marked with "★ save" buttons, and boring images can be deleted with "Delete unsaved" button.


Automatic creativity?
Most generated images are trivial and boring. However, with a human curator filtering out simple and repetitive images, it does produce interesting results, and the sheer variety of the created images is impressive.
Of course, results are not as good as algorithmic artworks designed by people, but it still might be a good source of inspiration, and some of the images might even deserve to be on posters.


Comparison with existing systems
There are several similar systems that apply some form of code/parameter generation to interactive computational creativity. Some exampls: electricsheep.org, tinkersynth.com, hexagonal.surge.sh, joelsimon.net/corals.html, and few other can be found at mlart.co.
But all of the systems that I know of are based on some specialized environments and parametrizations. The main difference of this project is that code generation is done with a general purpose programming language (and a popular one). This way, creative metaprogramming is easier to extend, code is easier to examine, it can be demonstrated in any modern browser, and does not require additional setup.


Links
A collection of resources that were useful for learning about creative coding and artificial creativity.
Creative coding & generative art overview
https://thegradient.pub/the-past-present-and-future-of-ai-art/
https://inconvergent.net/thoughts-on-generative-art/
http://www.generative-gestaltung.de/2/
https://github.com/terkelg/awesome-creative-coding
https://www.awwwards.com/creative-code-css-javascript-webgl-and-three-js-experiments.html
https://www.artnome.com/news/2020/8/24/interview-with-generative-artist-jared-tarbell
https://livebook.manning.com/book/generative-art/chapter-1/1
https://www.invaluable.com/blog/generative-art/
Some examples of generative art (random and very limited selection)↑
http://www.complexification.net/gallery/
https://www.instagram.com/praystation
https://scottdraves.com/portfolio.html
https://www.creativeapplications.net/tag/creative-code/
https://spite.github.io/looper/
Creative coding tools & frameworks
https://www.openprocessing.org/
https://openframeworks.cc/about/
Lectures & tutorials
https://generativeartistry.com/tutorials/
https://www.skillshare.com/classes/Programming-Graphics-I-Introduction-to-Generative-Art/782118657
https://www.futurelearn.com/courses/creative-coding
https://www.coursera.org/learn/digitalmedia
https://www.kadenze.com/courses/creative-programming-for-audiovisual-art/info
https://observablehq.com/@makio135/creative-coding
https://frontendmasters.com/courses/canvas-webgl/
https://www.creativebloq.com/how-to/get-started-with-webgl-using-threejs
Artificial creativity
https://aeon.co/ideas/there-is-no-such-thing-as-computer-art-it-s-all-just-art